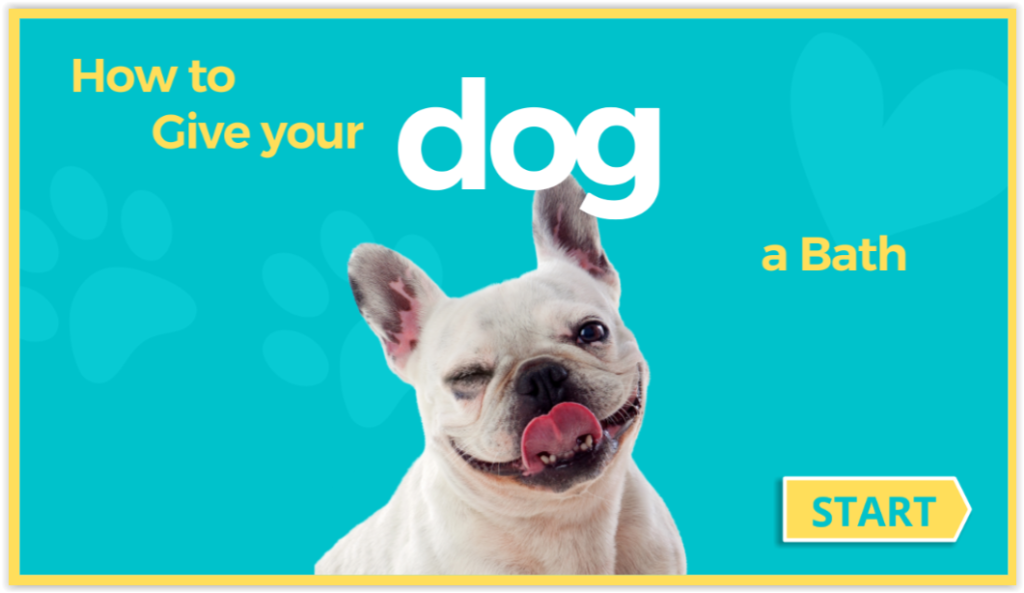
How to Give Your Dog A Bath?
An eLearning interaction to help dog owners quickly learn about the best way to shower their dogs.
Responsibilities: Elearning Development, Visual Design, Storyboard, and Mockups.
Tools Used: Articulate Storyline, Adobe XD, and Adobe Photoshop.

Overview:
I am a dog lover, and I grew up with pets. On a recent visit to a dog grooming shop accompanied by my friend, this eLearning interaction came to my mind while we were trying to bathe Pri (my friend’s dog).
As dog lovers, my friend and I discussed the different methods to help Pri love baths and the right products for her skin and fur.
It made me wonder how many other people struggle with their dogs and how much pain it is for dogs to have a bad experience during a shower if the owner doesn’t know the best bath procedure and products.
Thus, I imagined an eLearning interaction that people would be able to quickly access and familiarize themselves with the appropriate products and processes to help dogs have a pleasant experience.

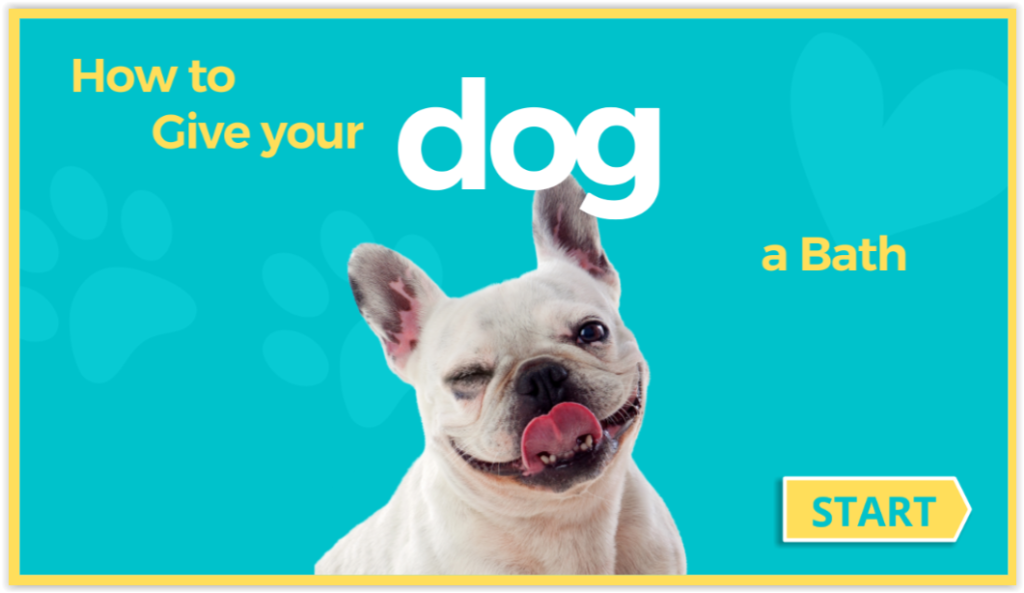
Title Screen.
Process:
The time to produce this eLearning interaction was pretty fast. First, I created a quick storyboard, designed visual aids, and developed a prototype.
After receiving feedback from dog owners and experimenting with different learning exercises and animations in Articulate Storyline 360, I ended up creating a user-friendly product.

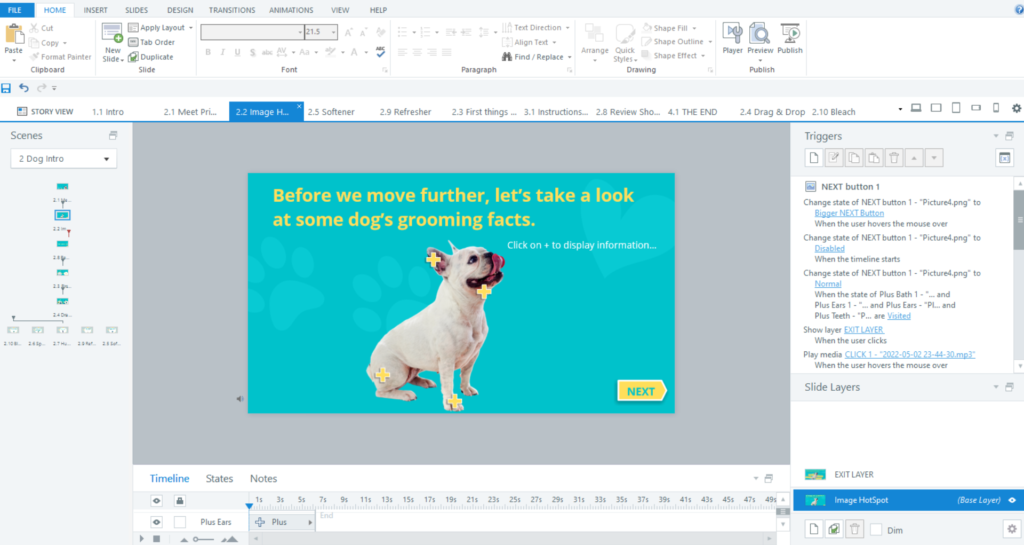
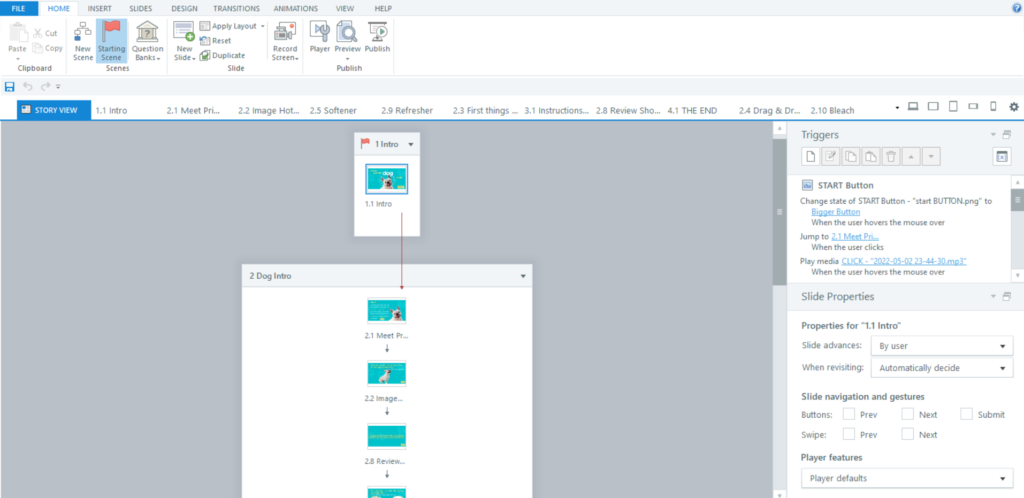
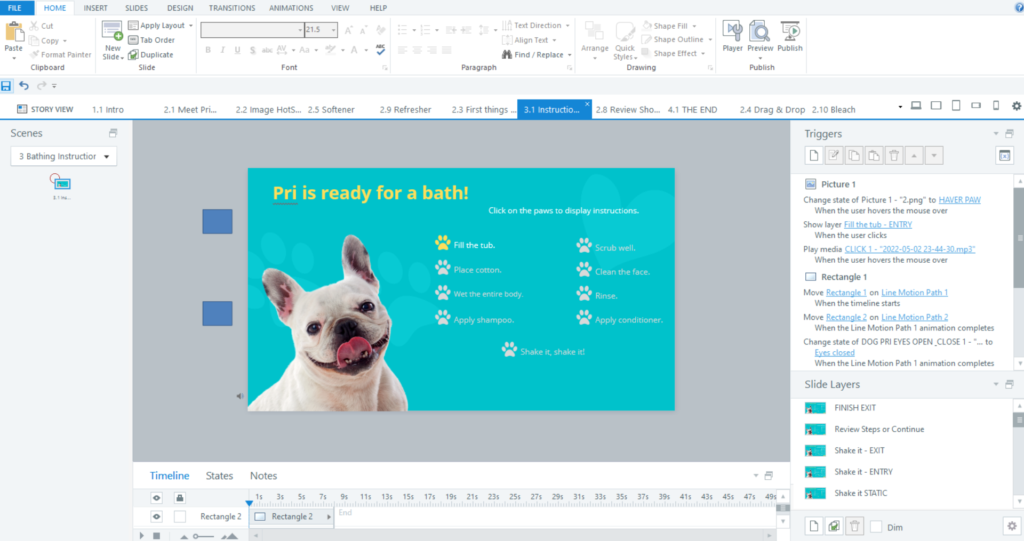
Storyline.
Design:
Based on my conversation with my friend that day and some information I read from reliable sources, I found out that a high percentage of dog owners use inappropriate products (human shampoo and conditioner) to wash their pets.
Therefore, I created a drag-and-drop exercise to simulate shopping and allow users to differentiate between the right and wrong dog grooming products.
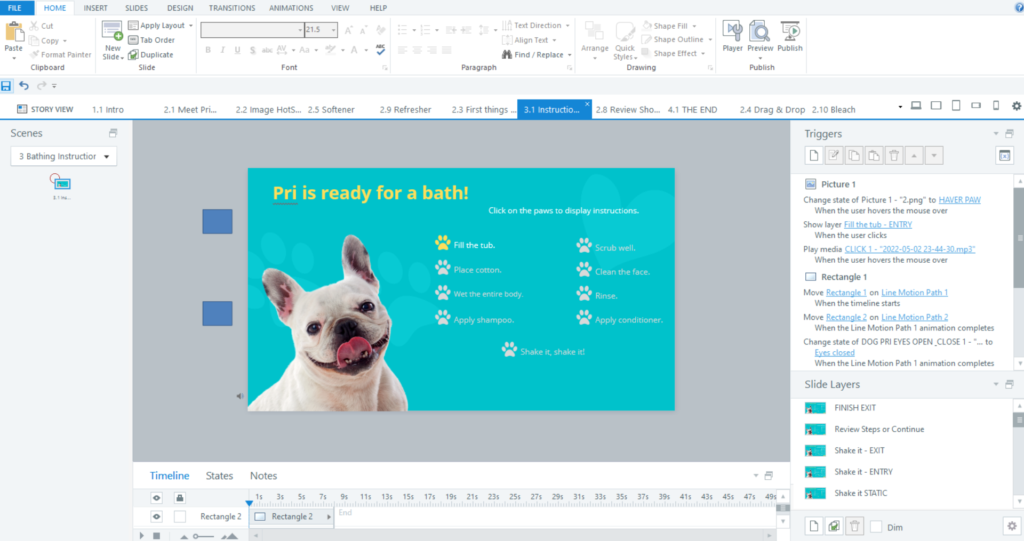
After this exercise, I created a display list with the logical order of bathing steps so that users can know the order and helpful information to guide them through the process.

Storyline.
Visual Mockups:
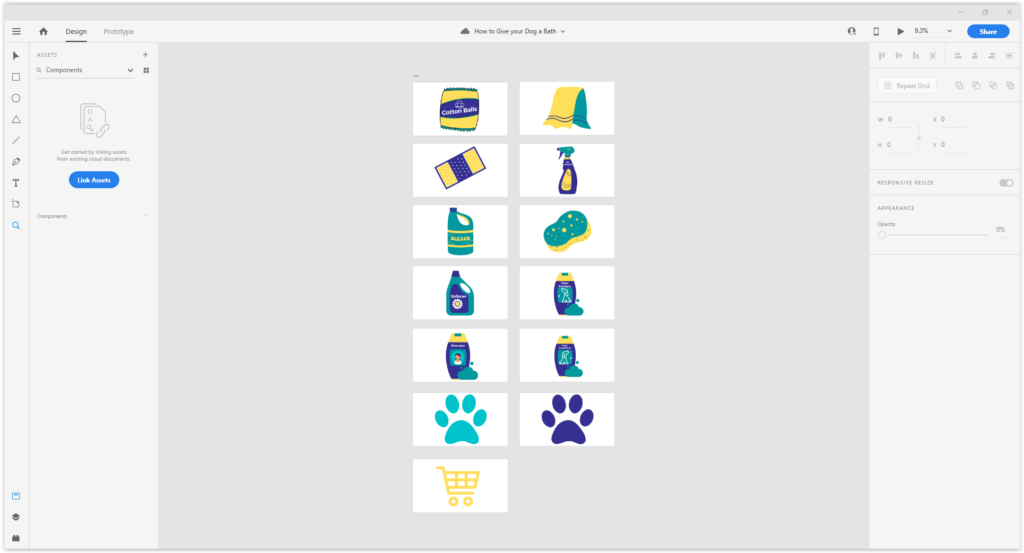
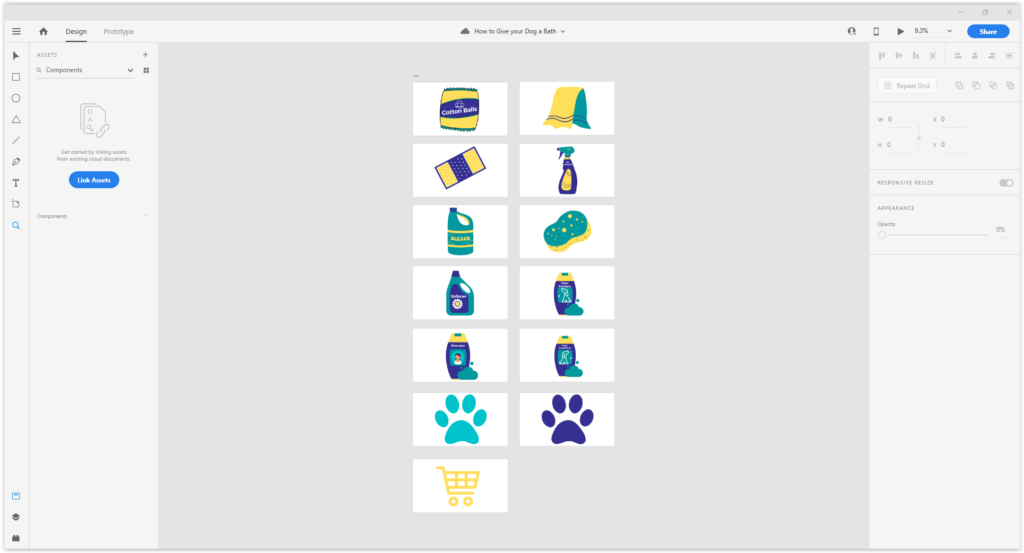
After finishing the storyboard, I started to develop visual aids in Adobe XD to get direction and a clear perspective on how the project would be. This process helped me make significant multimedia decisions, such as utilizing the characterization principle to gain the audience’s attention.
I decided to use a fun, smooth and professional design to make the experience user-friendly; thus, I used the personalization principle to give the eLearning a more conversational tone. I used a colour theme of yellow, turquoise, blue and white to keep an aesthetic look throughout the material.
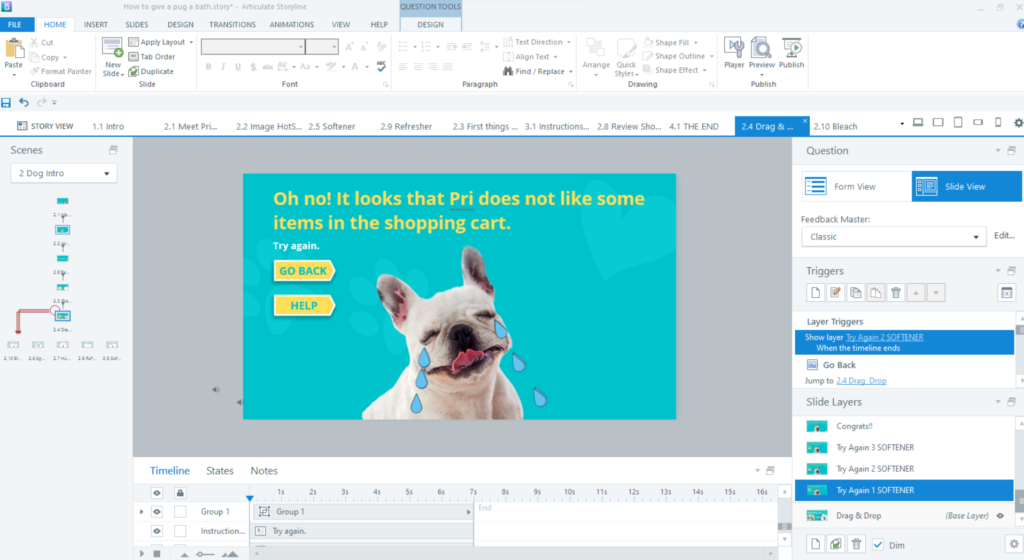
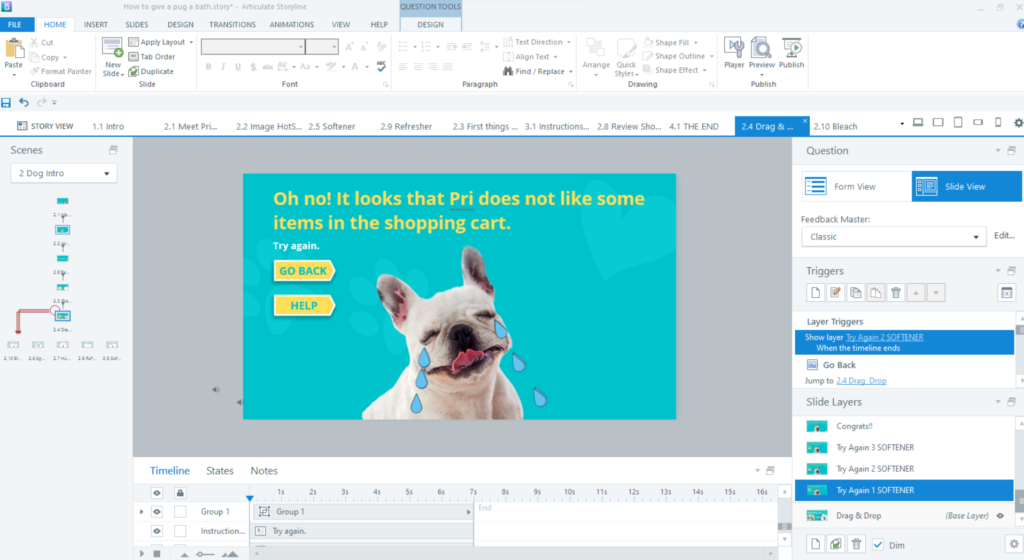
Also, I used Adobe Photoshop to customize Pri (the character) during this design process. I edited the photo to represent the happiness and sadness of the character based on the different decisions that the user would make in the drag-and-drop exercise.
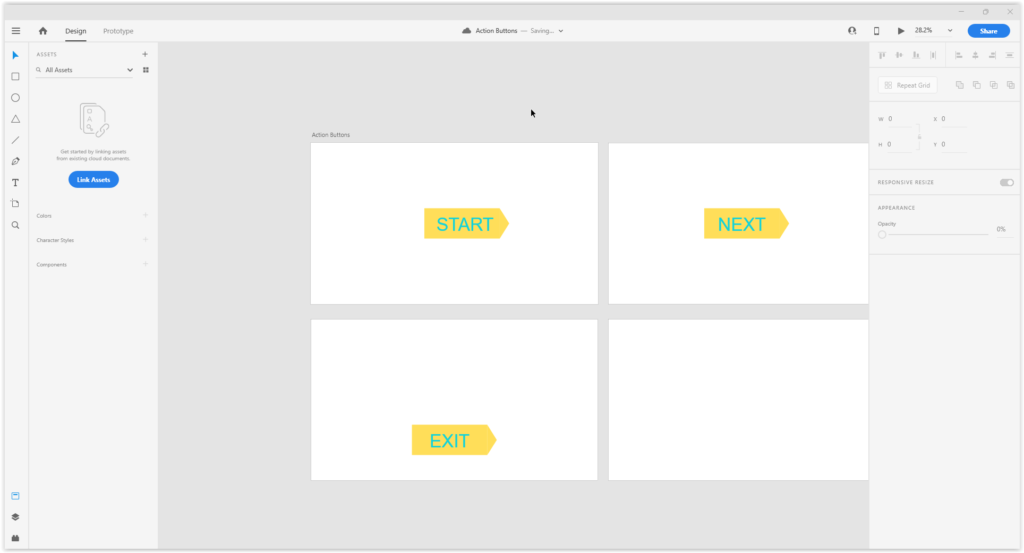
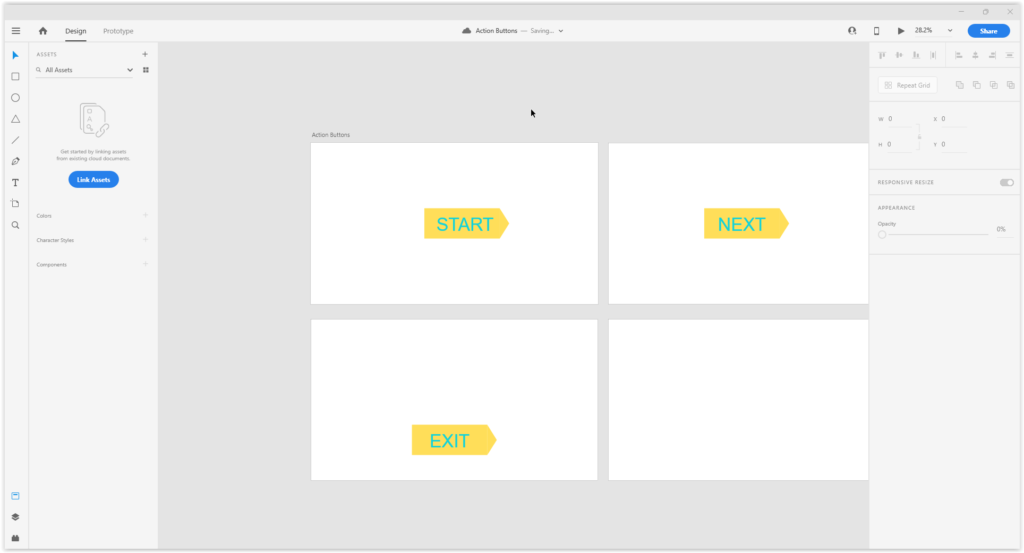
Moreover, I edited the buttons and their hover state to be consistent with my colour theme. Using Adobe XD was highly important as I could move quickly in Articulate Storyline and then concentrate only on the workflow, layers, triggers, animations, etc.

Storyline.

Storyline.
Interactive Prototype:
After the visual mockups, I continued my project in Storyline 360 to design a prototype and get feedback on the drag and drop exercise and the information display slide. Implementing this pilot project helped me improve different animation and style points.
My main objective was to smoothly guide the users through the experience by using clear animations between slides to inform them at all times what was happening.
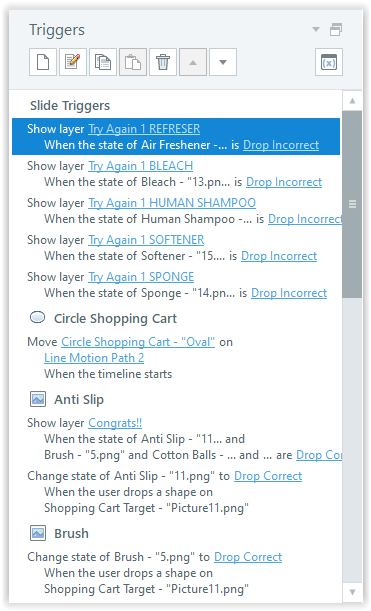
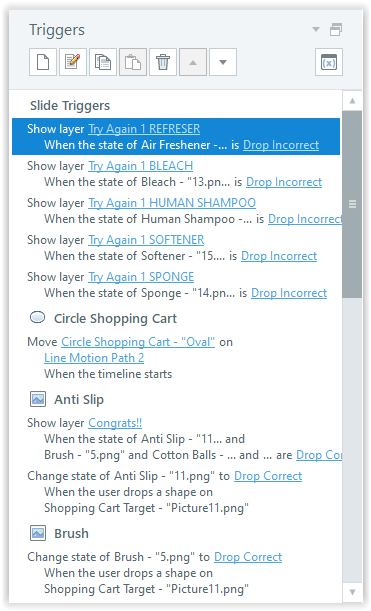
After analyzing the feedback, I realized I could work on motion paths, triggers, and variables to make the learning more efficient. After polishing all these points, I decided to add another state to the grooming products and implement a variable to change the product to red colour.
This new state educates the users with immediate feedback so that they can fix the shopping cart and continue selecting the most appropriate elements for their furry friends.
Definitely, designing a prototype experience was a crucial element of my design process since I was able to gather important data that I used as feedback and developed a high-quality product.

Storyline.
Full Development:
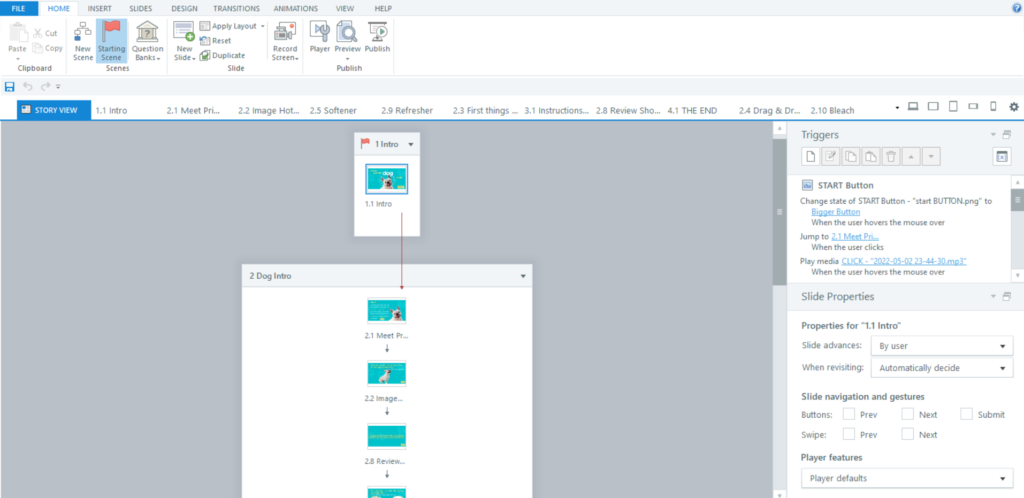
Finally, after refining motion paths, triggers and variables in the prototype, I successfully finished the eLearning experience.
Following this process in such order allowed me to build up a clear perspective of the final project and consider different points to be coherent, concise and simple.
Reflection:
My project has been positively rated by dog owners due to its aesthetical, fun and user-friendly design.
This eLearning project helped me explore innovative methods in Articulate Storyline to better organize the information in a fun but professional way. I gained experience in Adobe XD to design visual mockups, and buttons and organize the material.
Also, I enjoyed using Adobe Photoshop to change the expression of the character for the drag-and-drop exercise.
Moreover, I gained a better understanding of how eLearning authoring programs function; their logic, workflow and features.
Finally, I learnt that sometimes changing tiny details really makes a difference in the eLearning interaction to help learners have a pleasant and meaningful experience.

Storyline.

Storyline.
How to Give Your Dog A Bath?
An eLearning interaction to help dog owners quickly learn about the best way to shower their dogs.
Responsibilities: Elearning Development, Visual Design, Storyboard, and Mockups.
Tools Used: Articulate Storyline, Adobe XD, and Adobe Photoshop.

Overview:
I am a dog lover, and I grew up with pets. On a recent visit to a dog grooming shop accompanied by my friend, this eLearning interaction came to my mind while we were trying to bathe Pri (my friend’s dog).
As dog lovers, my friend and I discussed the different methods to help Pri love baths and the right products for her skin and fur.
It made me wonder how many other people struggle with their dogs and how much pain it is for dogs to have a bad experience during a shower if the owner doesn’t know the best bath procedure and products.
Thus, I imagined an eLearning interaction that people would be able to quickly access and familiarize themselves with the appropriate products and processes to help dogs have a pleasant experience.

Title Screen.
Process:
The time to produce this eLearning interaction was pretty fast. First, I created a quick storyboard, designed visual aids, and developed a prototype.
After receiving feedback from dog owners and experimenting with different learning exercises and animations in Articulate Storyline 360, I ended up creating a user-friendly product.

Storyline.
Design:
Based on my conversation with my friend that day and some information I read from reliable sources, I found out that a high percentage of dog owners use inappropriate products (human shampoo and conditioner) to wash their pets.
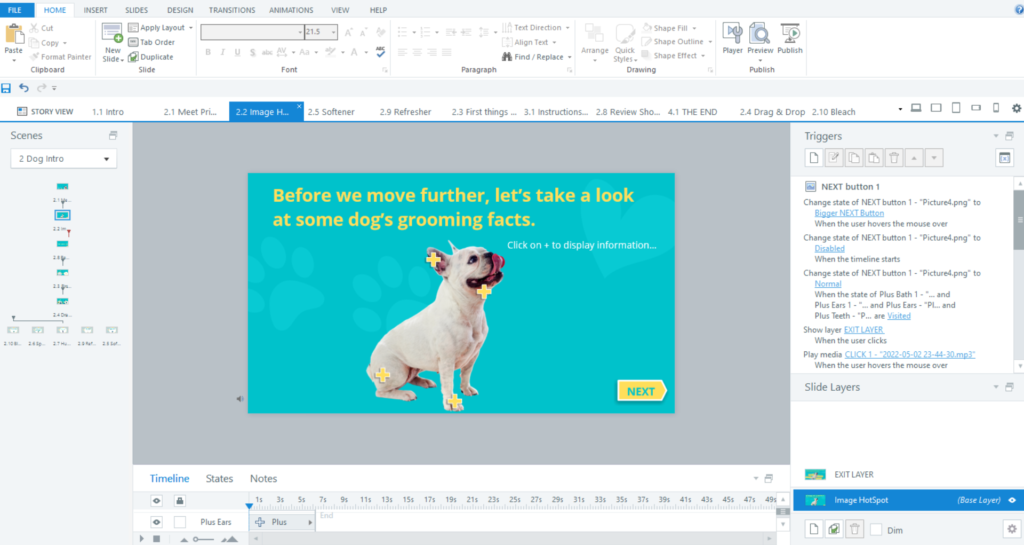
Therefore, I created a drag-and-drop exercise to simulate shopping and allow users to differentiate between the right and wrong dog grooming products.
After this exercise, I created a display list with the logical order of bathing steps so that users can know the order and helpful information to guide them through the process.

Storyline.
Visual Mockups:
After finishing the storyboard, I started to develop visual aids in Adobe XD to get direction and a clear perspective on how the project would be. This process helped me make significant multimedia decisions, such as utilizing the characterization principle to gain the audience’s attention.
I decided to use a fun, smooth and professional design to make the experience user-friendly; thus, I used the personalization principle to give the eLearning a more conversational tone. I used a colour theme of yellow, turquoise, blue and white to keep an aesthetic look throughout the material.
Also, I used Adobe Photoshop to customize Pri (the character) during this design process. I edited the photo to represent the happiness and sadness of the character based on the different decisions that the user would make in the drag-and-drop exercise.
Moreover, I edited the buttons and their hover state to be consistent with my colour theme. Using Adobe XD was highly important as I could move quickly in Articulate Storyline and then concentrate only on the workflow, layers, triggers, animations, etc.

Storyline.

Storyline.
Interactive Prototype:
After the visual mockups, I continued my project in Storyline 360 to design a prototype and get feedback on the drag and drop exercise and the information display slide. Implementing this pilot project helped me improve different animation and style points.
My main objective was to smoothly guide the users through the experience by using clear animations between slides to inform them at all times what was happening.
After analyzing the feedback, I realized I could work on motion paths, triggers, and variables to make the learning more efficient. After polishing all these points, I decided to add another state to the grooming products and implement a variable to change the product to red colour.
This new state educates the users with immediate feedback so that they can fix the shopping cart and continue selecting the most appropriate elements for their furry friends.
Definitely, designing a prototype experience was a crucial element of my design process since I was able to gather important data that I used as feedback and developed a high-quality product.

Storyline.
Full Development:
Finally, after refining motion paths, triggers and variables in the prototype, I successfully finished the eLearning experience.
Following this process in such order allowed me to build up a clear perspective of the final project and consider different points to be coherent, concise and simple.
Reflection:
My project has been positively rated by dog owners due to its aesthetical, fun and user-friendly design.
This eLearning project helped me explore innovative methods in Articulate Storyline to better organize the information in a fun but professional way. I gained experience in Adobe XD to design visual mockups, and buttons and organize the material.
Also, I enjoyed using Adobe Photoshop to change the expression of the character for the drag-and-drop exercise.
Moreover, I gained a better understanding of how eLearning authoring programs function; their logic, workflow and features.
Finally, I learnt that sometimes changing tiny details really makes a difference in the eLearning interaction to help learners have a pleasant and meaningful experience.

Storyline.