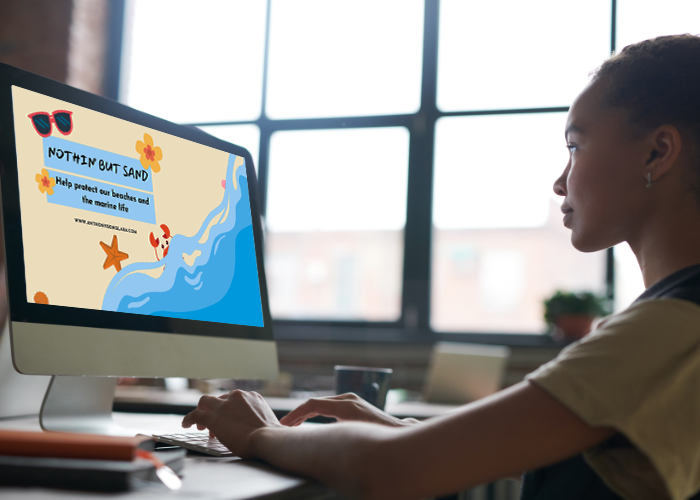
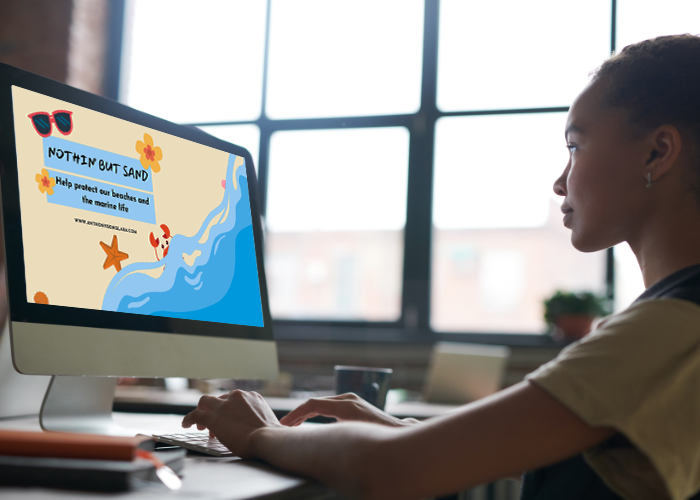
Nothin’ but Sand
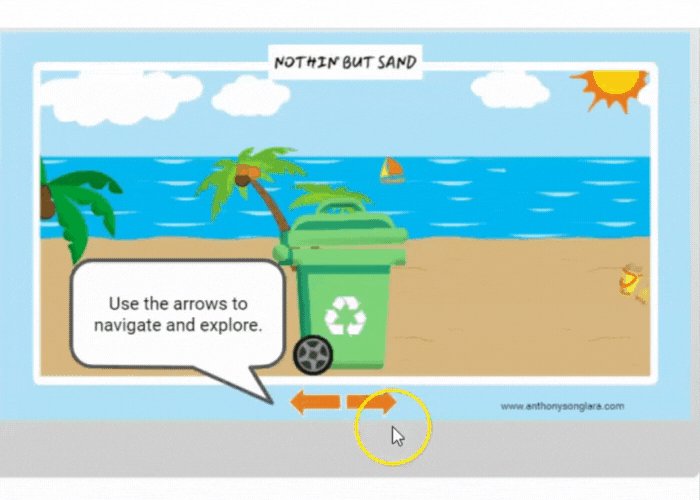
Developed with the innovative Parallax Effect, this immersive experience will equip you with practical skills to explore the art of recycling and help our beaches and marine life.
Nothin’ but Sand
Developed with the innovative Parallax Effect, this immersive experience will equip you with practical skills to explore the art of recycling and help our beaches and marine life.
Audience: 10+
Responsibilities: E-learning Development, Visual Design, Storyboard, and Mockups.
Tools Used: Articulate Storyline, Adobe XD, Photoshop and Illustrator.

Audience: 10+
Responsibilities: Elearning Development, Visual Design, Storyboard, and Mockups.
Tools Used: Articulate Storyline, Adobe XD, Photoshop and Illustrator.

Overview:
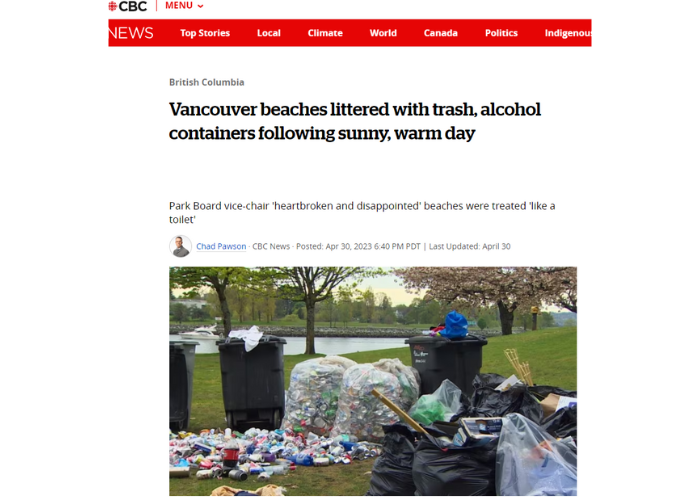
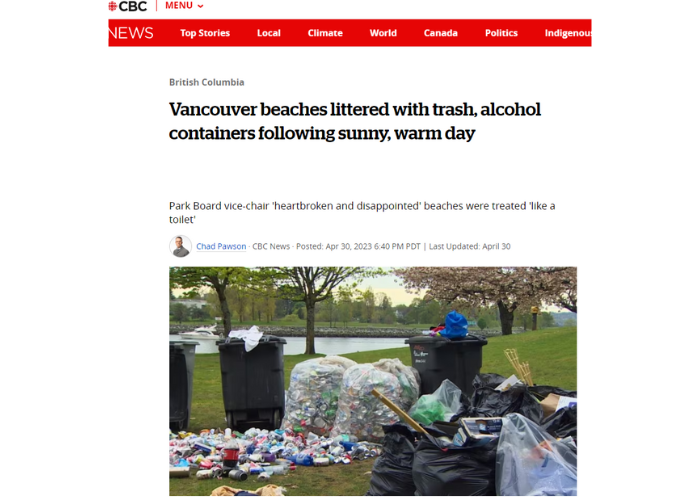
Inspired by a disheartening news story about the litter left behind on English Bay beach in Vancouver during the first warm day of 2023, I embarked on a mission to make a difference. Motivated to raise awareness about the significance of recycling and preserving our beaches and marine life, I conceptualized an engaging e-learning experience. “Nothin’ but Sand” was born with the aim to educate and empower individuals, teaching practical skills and promoting responsible habits to combat pollution.
My ultimate goal is to foster awareness and understanding among individuals regarding the harm inflicted upon marine life as witnessed on that day at English Bay.

Source: CBC News.
Process:
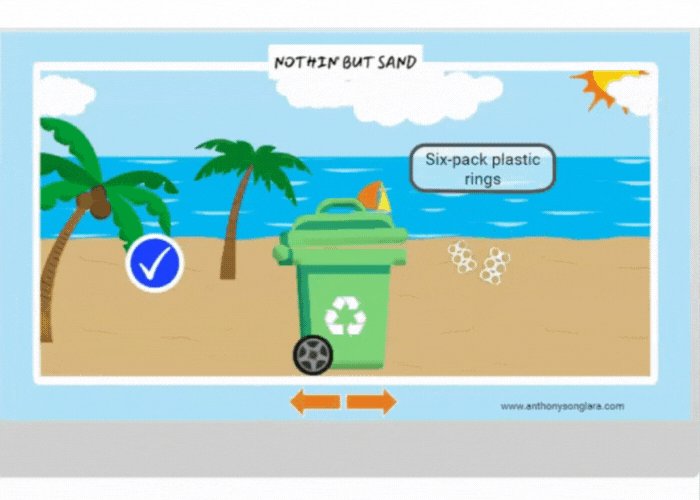
The creation process of the “Nothin’ but Sand” e-learning module began with extensive research on the most prevalent products that pollute beaches and pose a threat to marine life. Identifying these harmful items served as a foundation for my subsequent exploration into the most effective ways to discard and recycle them responsibly. Once armed with this knowledge, I organized the gathered information and carefully selected the key elements to be included in the module.
With a clear vision in mind, I proceeded to design visually captivating graphics and engaging visuals that would enhance the learning experience. Additionally, I crafted a compelling storyline to guide users through the module, ensuring they remain immersed and motivated to learn. Embracing a spirit of innovation and challenge, I made the decision to incorporate the parallax effect, a dynamic and interactive design technique, which adds depth and interactivity to the overall experience.
By blending thorough research, strategic organization, captivating visuals, and the incorporation of the parallax effect, “Nothin’ but Sand” aims to deliver an impactful and engaging e-learning experience that educates and empowers users to take positive action in protecting our beaches and marine life.

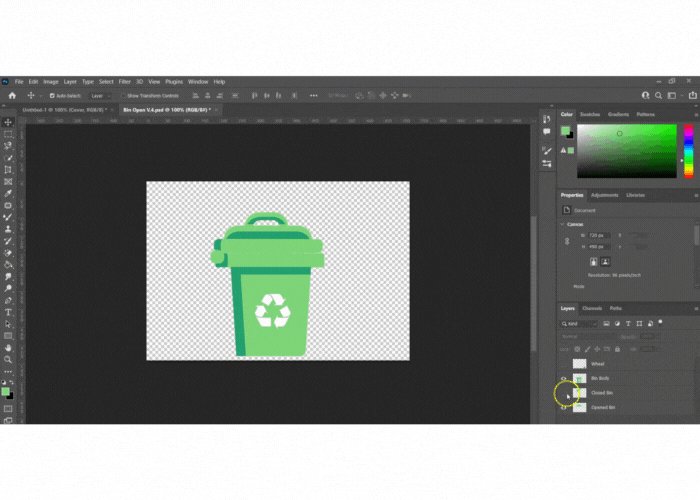
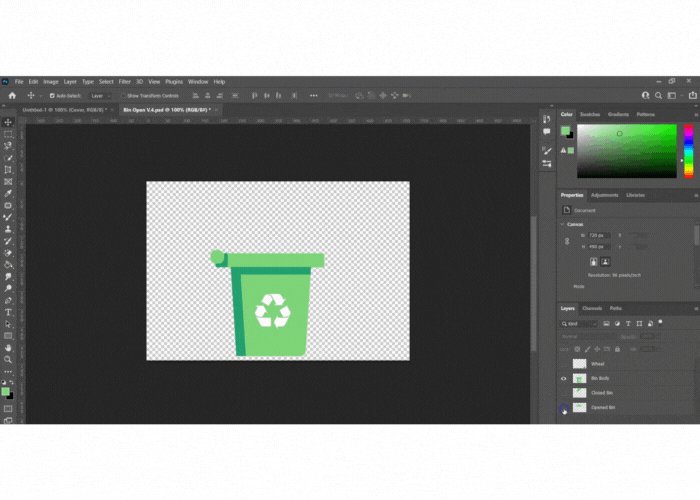
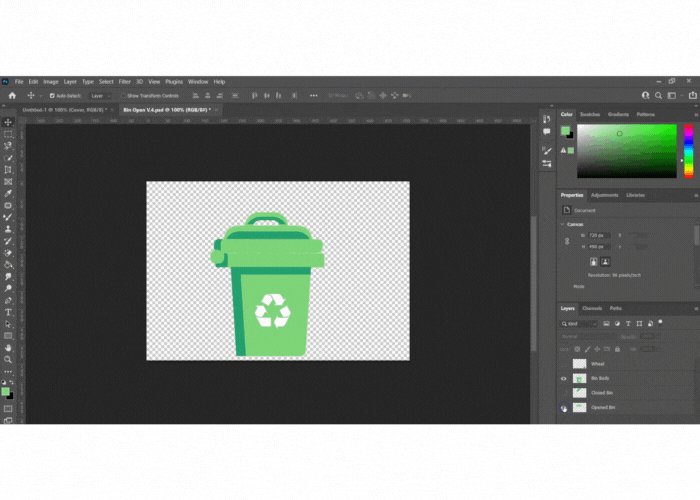
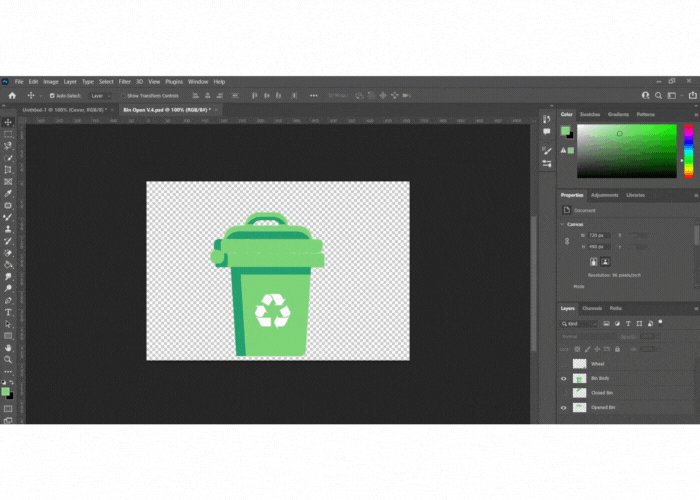
Adobe Photoshop.
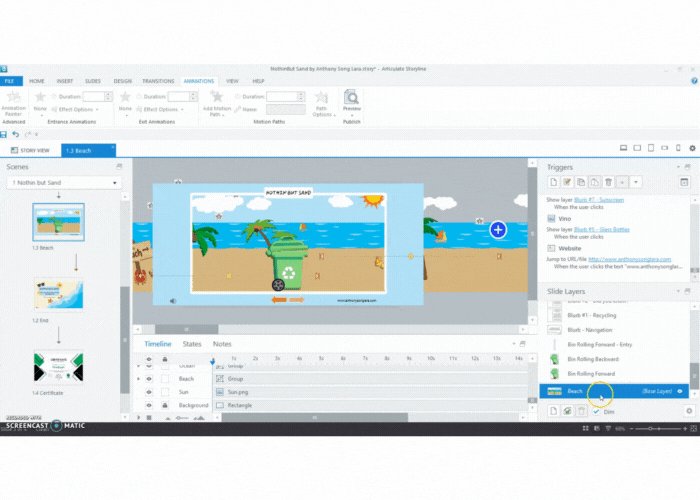
Layer Design:
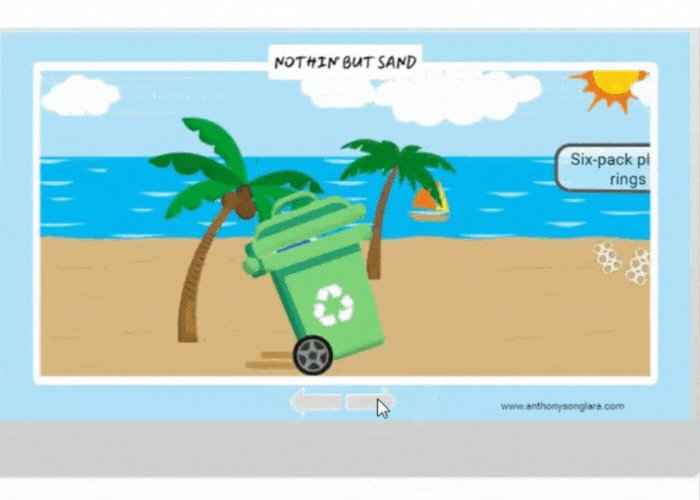
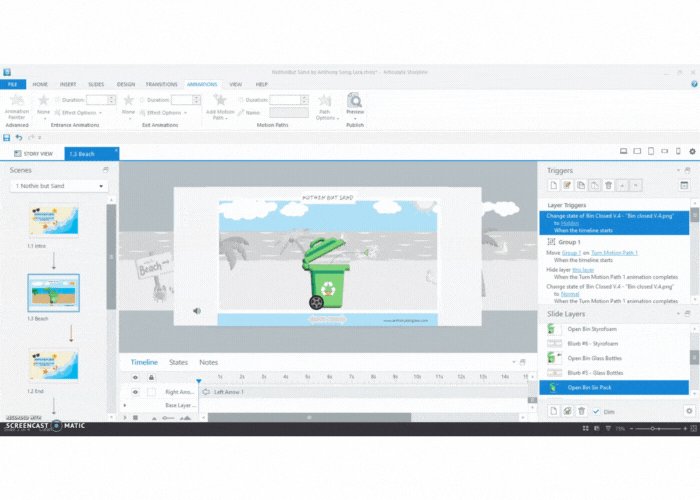
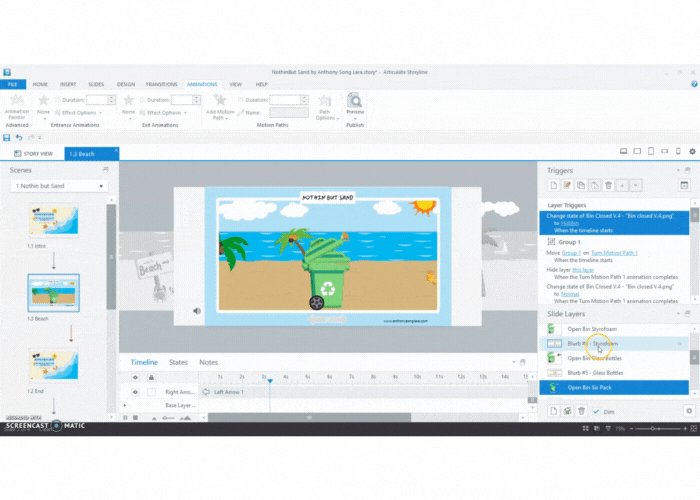
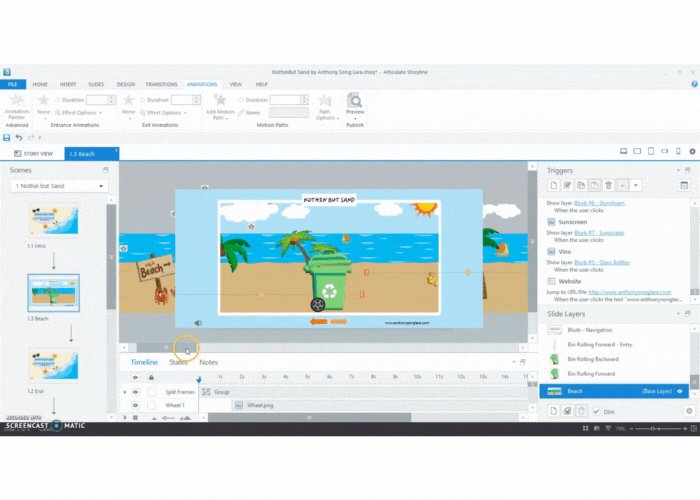
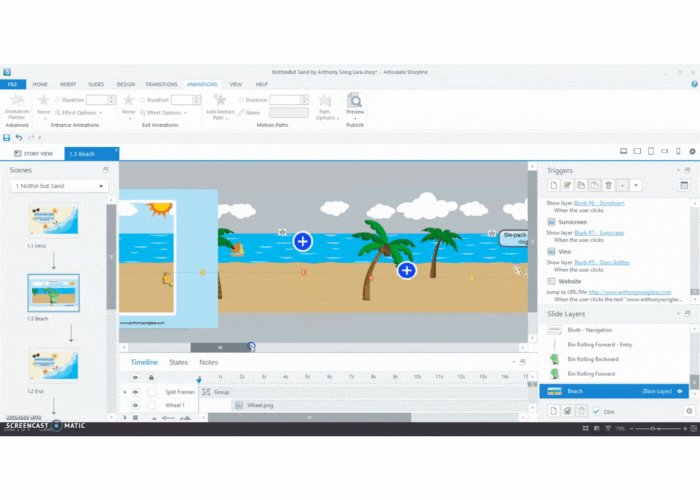
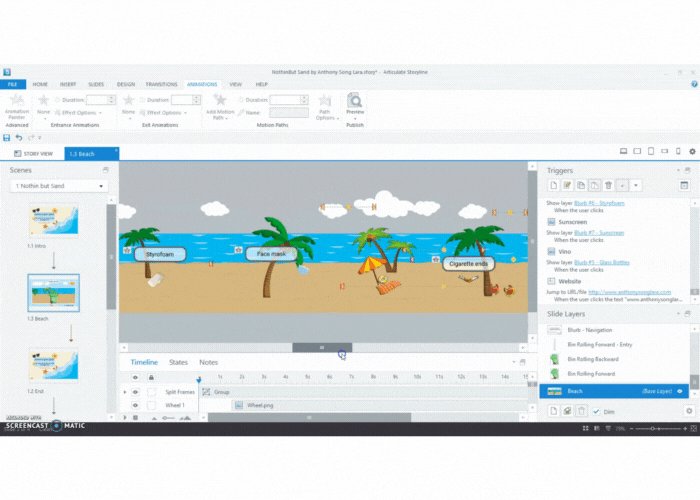
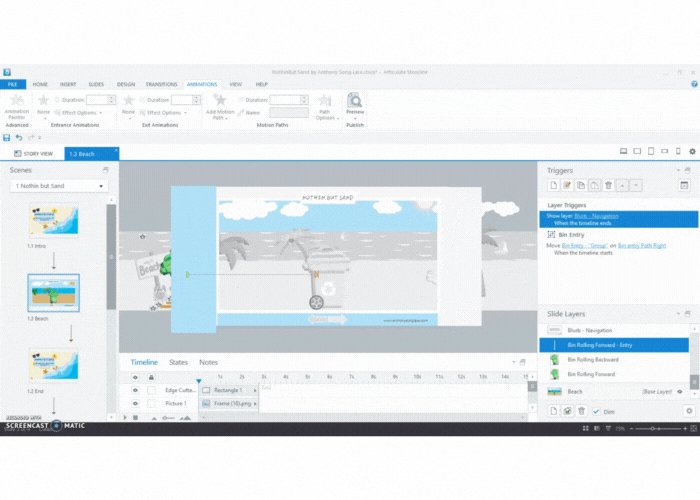
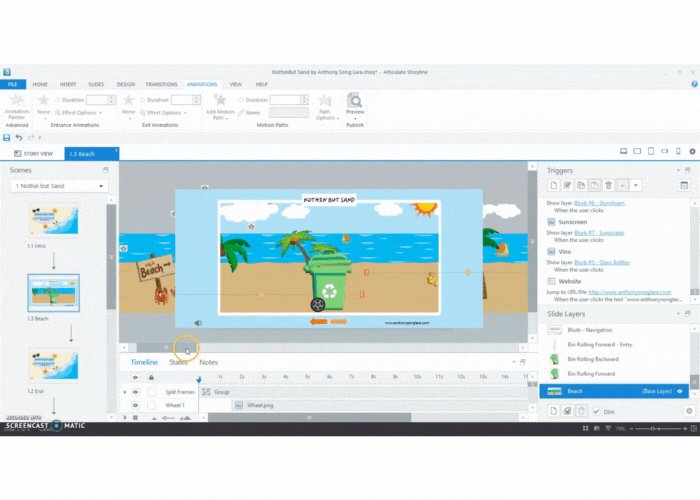
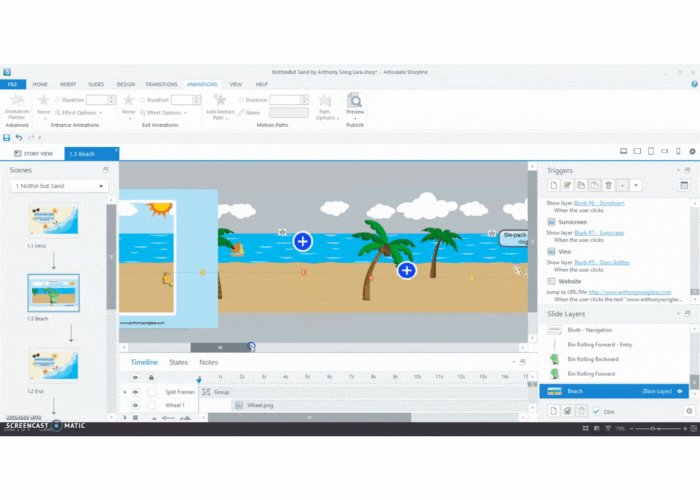
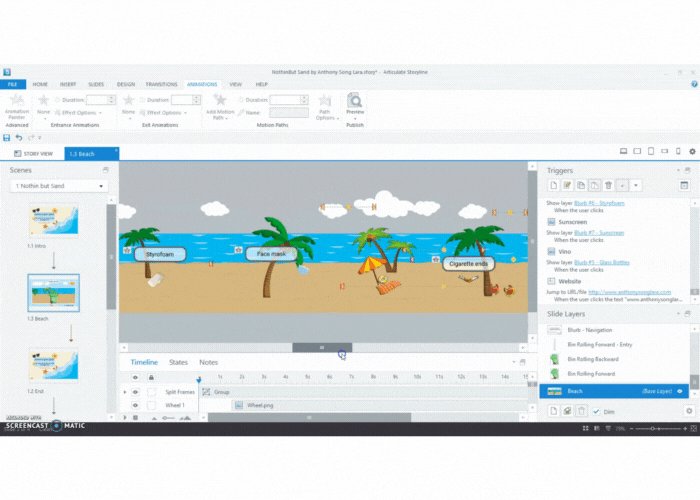
To create the parallax effect in Articulate 360, I began by designing my slide elements with multiple layers in mind. I identified five main layered components: the bin, the beach with its palm trees, the decorative elements and buttons, the ocean, and the big and small clouds.
Each component was carefully aligned to ensure perfect positioning and smooth movement. I utilized animations to create the parallax effect, allowing the layers to move forward and backward at different speeds. For organizational purposes, I grouped the elements within each layer, exporting them as individual images. This approach helped streamline the processing of images within Articulate Storyline 360 and maintain a clean and organized project structure. I made sure to assign clear names to each layer and element for easy identification and organization.
To animate the layers, I used the motion path animation feature, setting the direction to “left” and “right” as desired. I selected “Easing” for the animation direction to ensure smooth transitions. Additionally, I set the “Relative Start Point” to maintain alignment during the animation. The duration of the motion path was set to 1.30 seconds, with a width of 300 pixels for the closest layer and 50 pixels for the farthest layer. These settings ensured a visually appealing and cohesive parallax effect.
By meticulously organizing and animating the layered components, I achieved a compelling parallax effect within Articulate 360, creating an immersive and dynamic visual experience for the “Nothin’ but Sand” e-learning module.


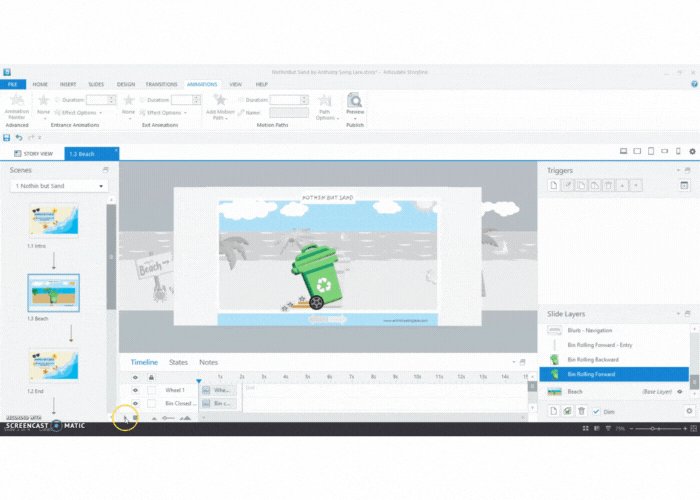
Articulate Storyline 360.
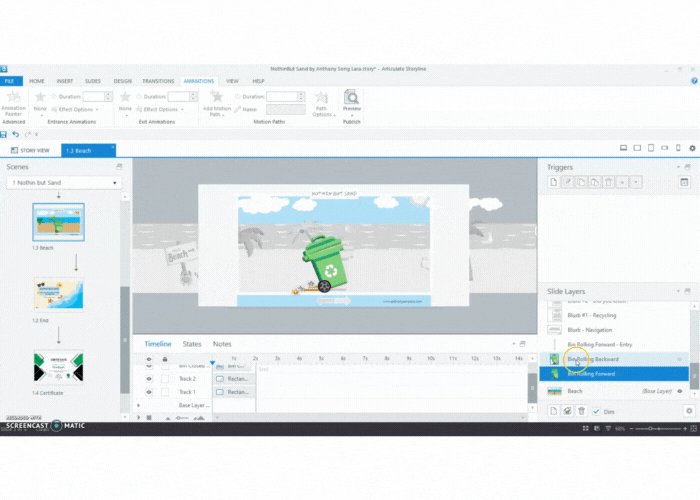
The Bin:
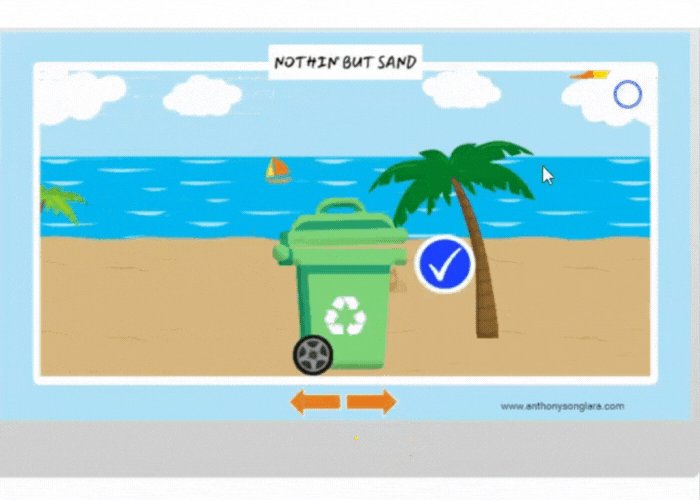
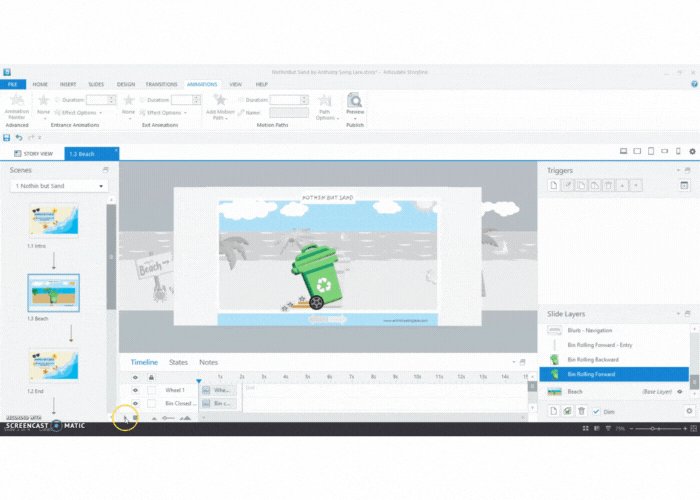
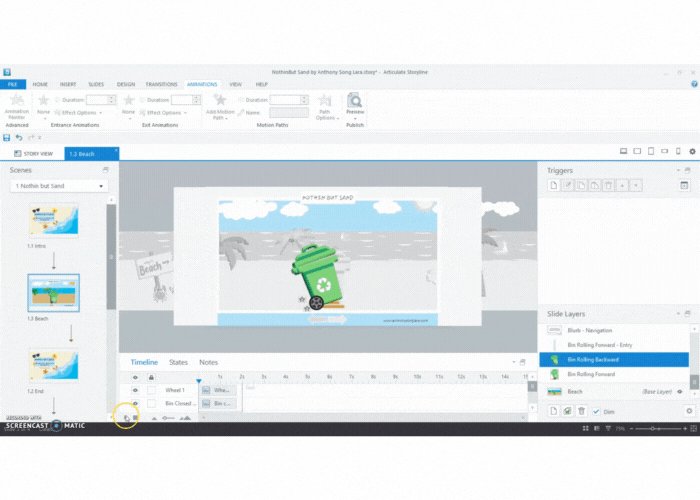
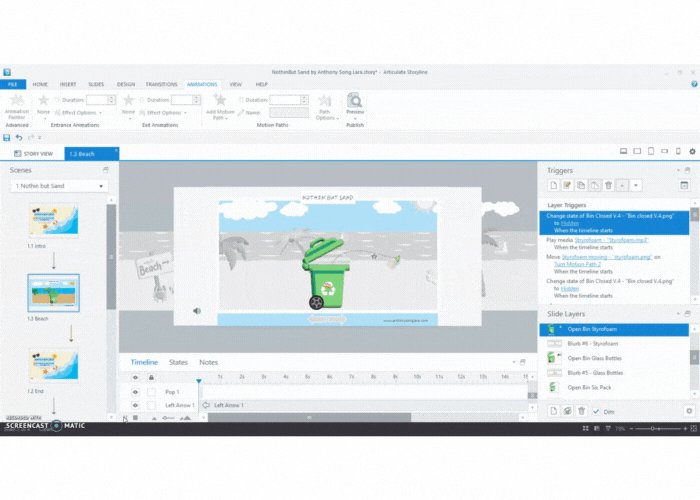
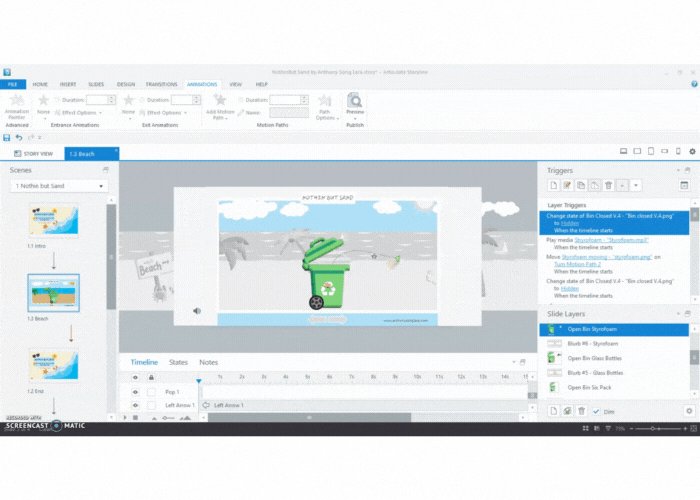
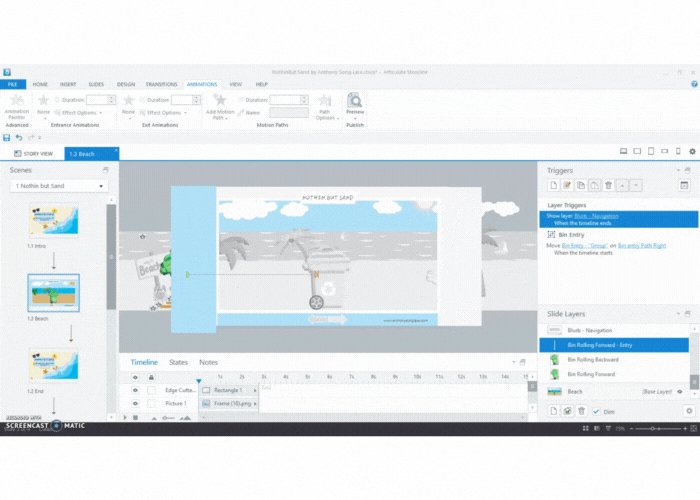
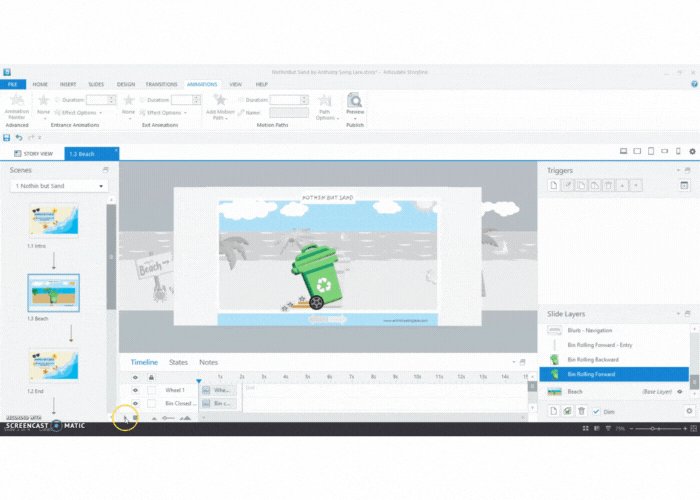
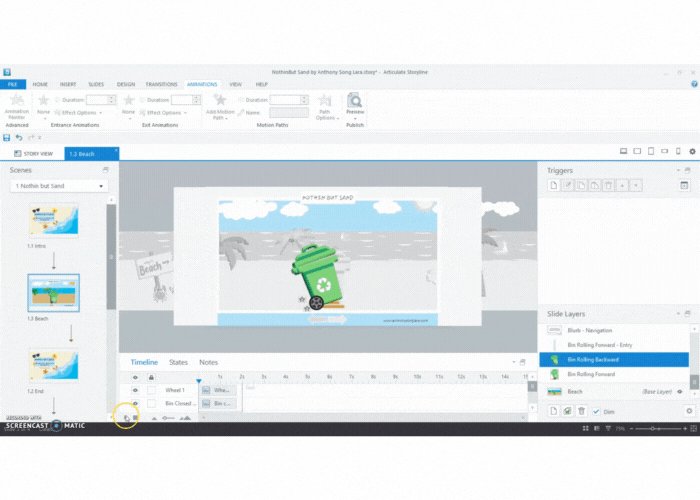
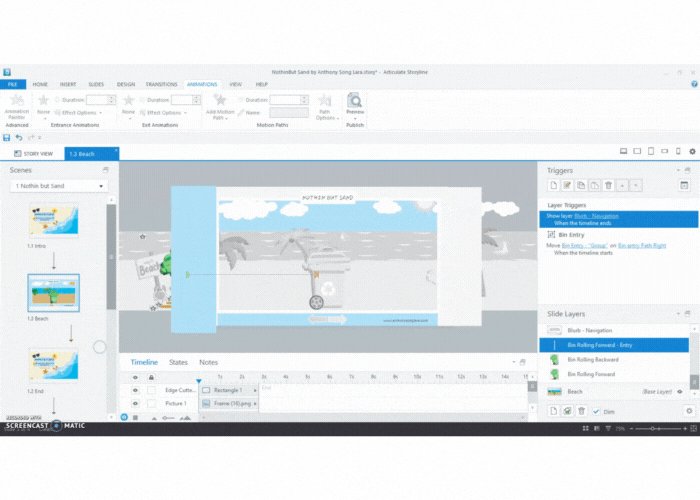
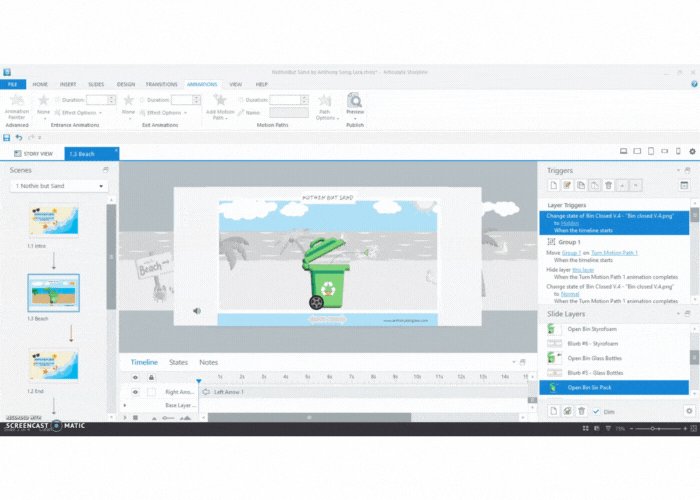
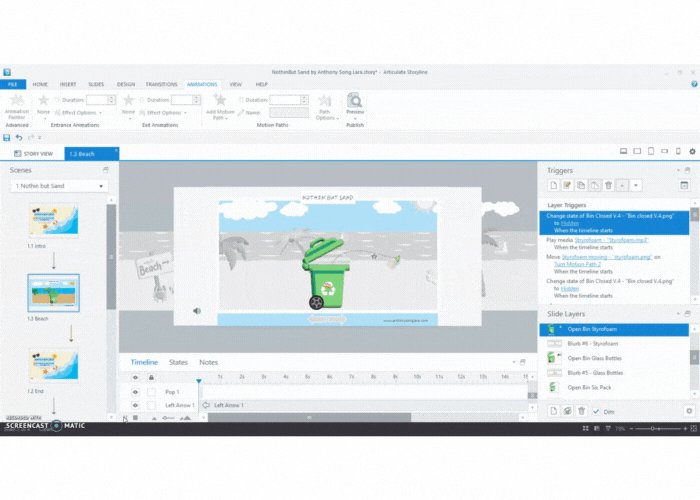
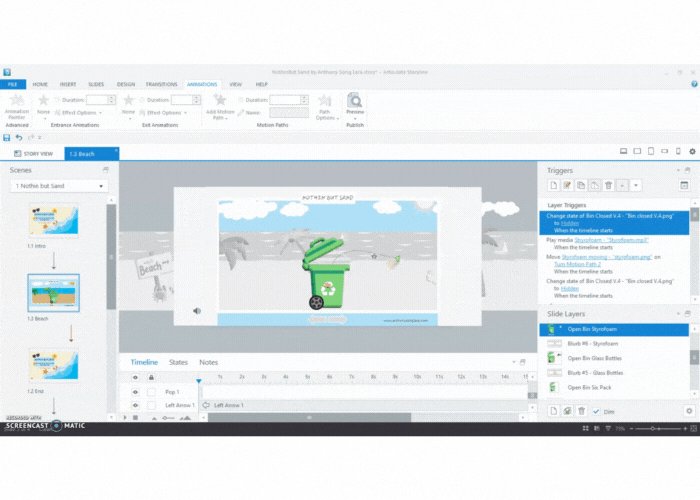
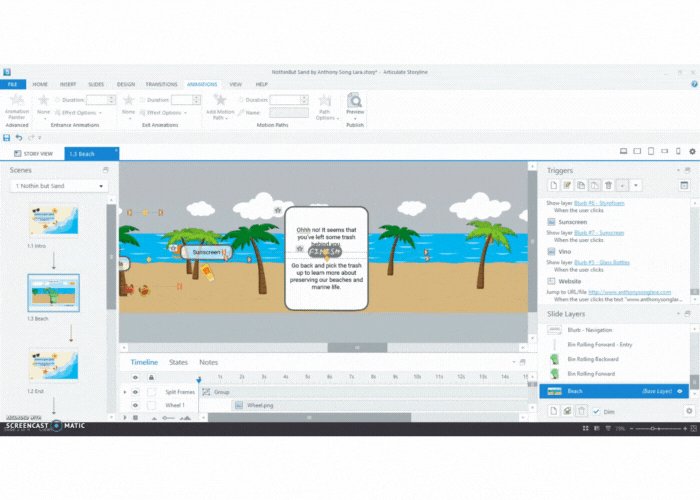
For the bin component, I implemented a dynamic approach to enhance the visual and auditory experience in the “Nothin’ but Sand” e-learning module. Firstly, I created two slide layers: one for the forward motion of the bin and another for the backward motion. This allowed me to simulate the movement of the bin in both directions.
To bring the bin to life, I incorporated a wheel and utilized a circle motion path with a close circumference, creating the illusion of the wheel spinning. By adjusting the position of the bin, I effectively conveyed the sense of it moving forward and backward along the beach.
To further emphasize the speed and motion of the bin, I added path tracks underneath the wheels. These tracks visually accentuated the movement, providing a more dynamic representation of the bin’s trajectory.
In order to enhance the immersive experience, I also integrated the sound of the bin being dragged on the sand. This audio element adds realism and engages users by immersing them in the e-learning environment.
By combining visual elements like the spinning wheel, motion paths, and path tracks, along with the auditory component of the dragging sound, the bin component of the “Nothin’ but Sand” module was designed to provide an engaging and interactive experience, capturing the attention and interest of learners.

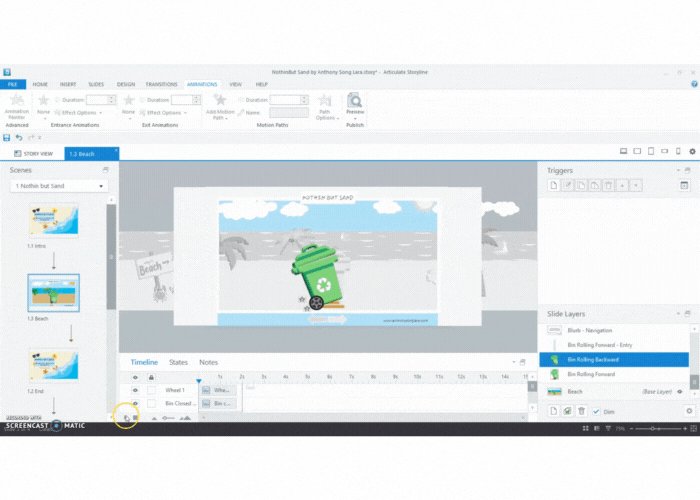
Articulate Storyline 360.

Articulate Storyline 360.
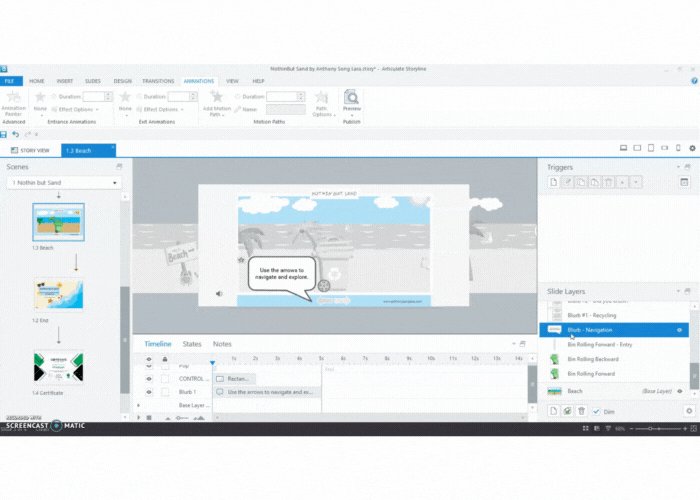
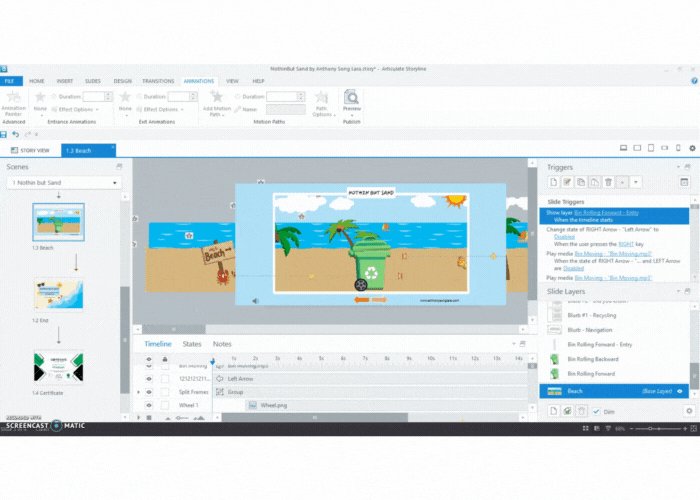
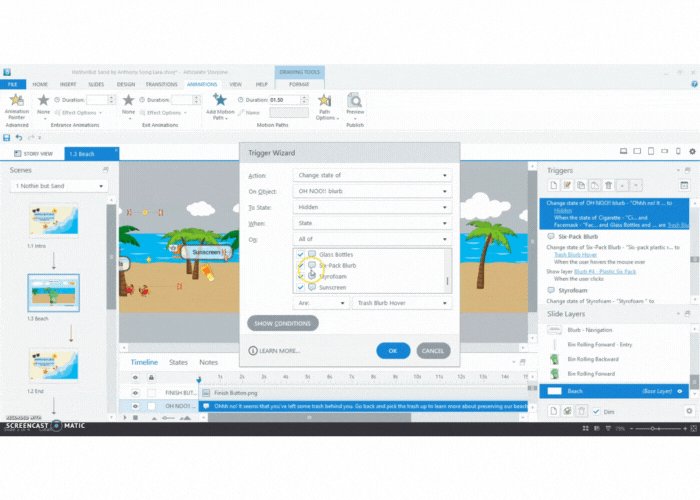
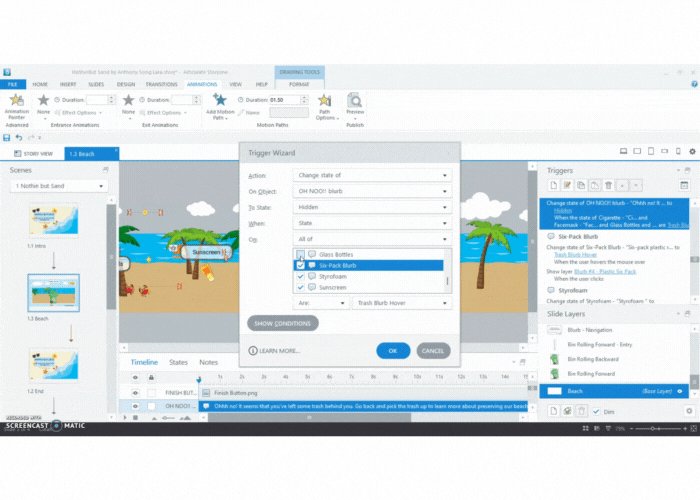
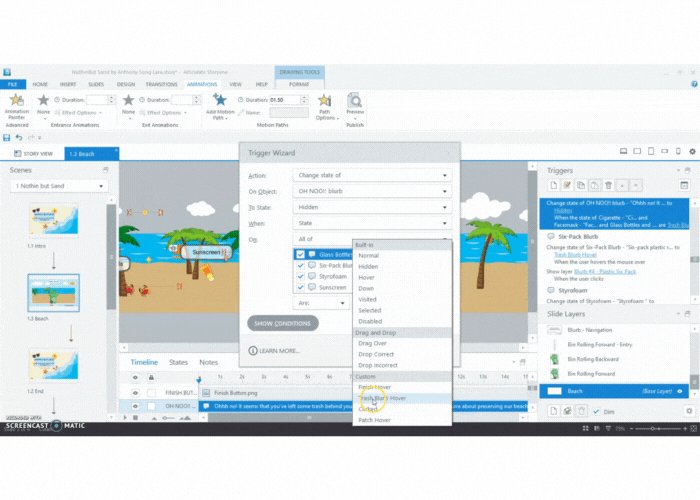
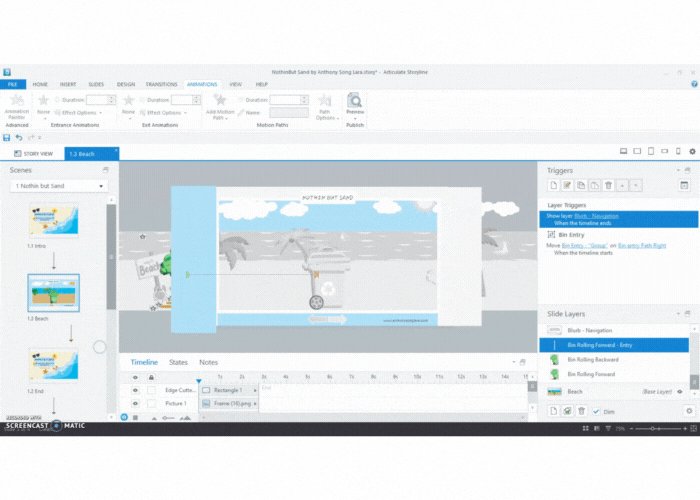
Triggers & Conditions:
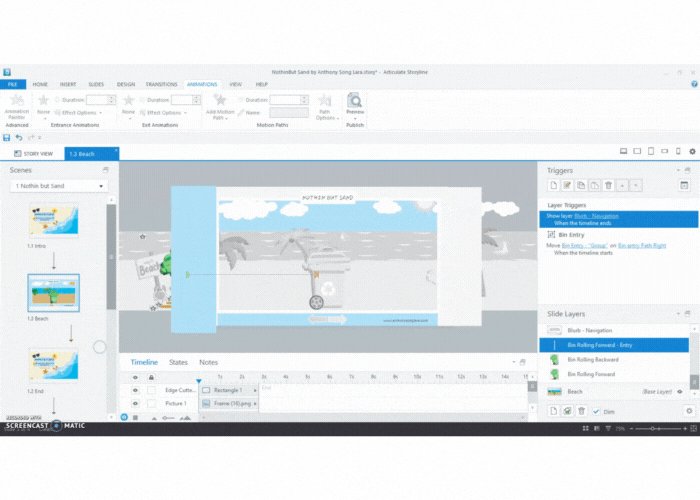
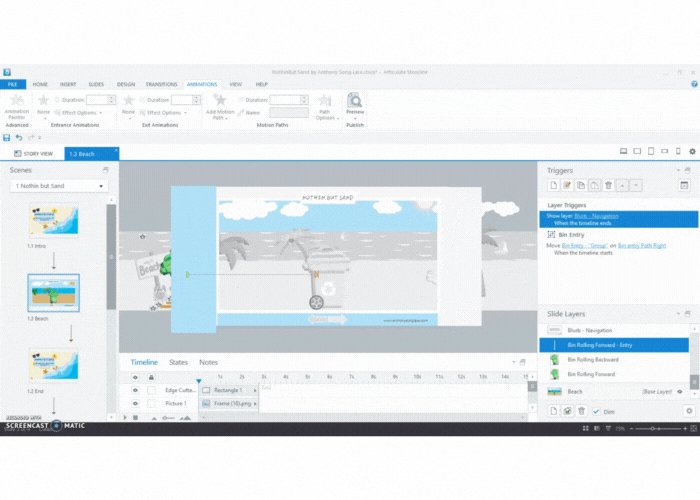
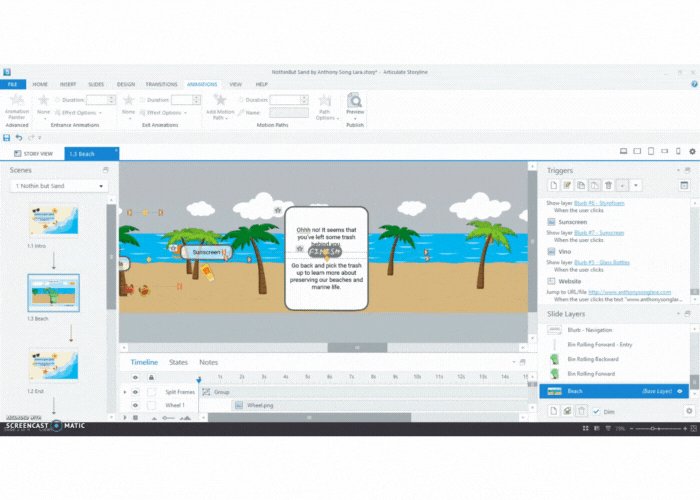
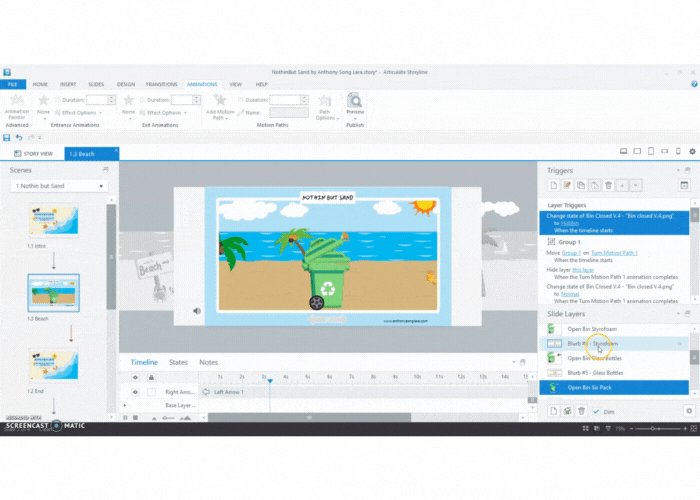
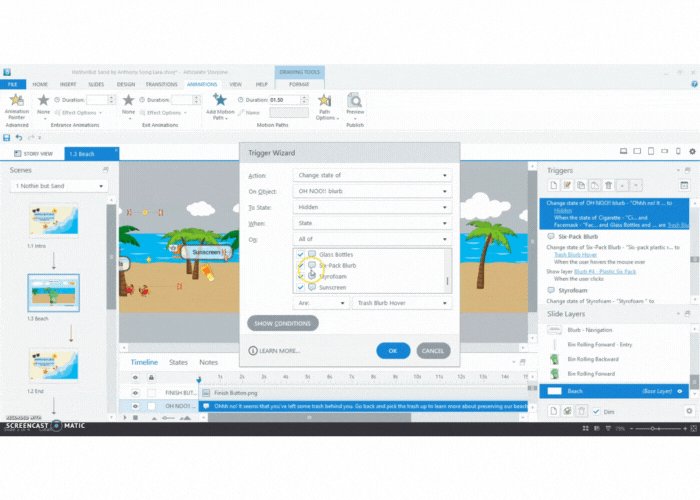
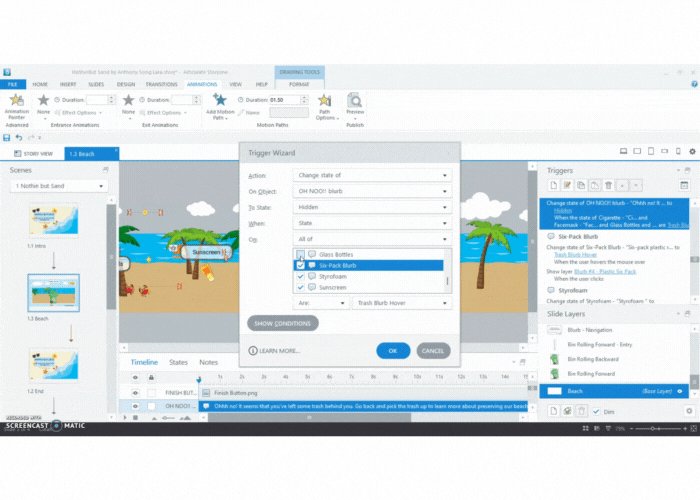
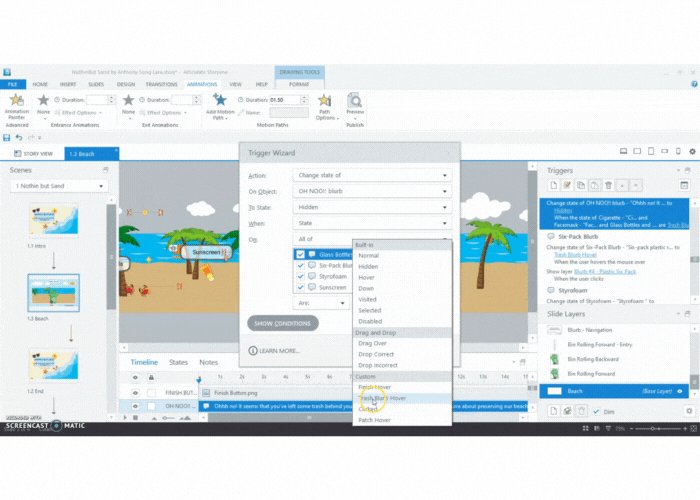
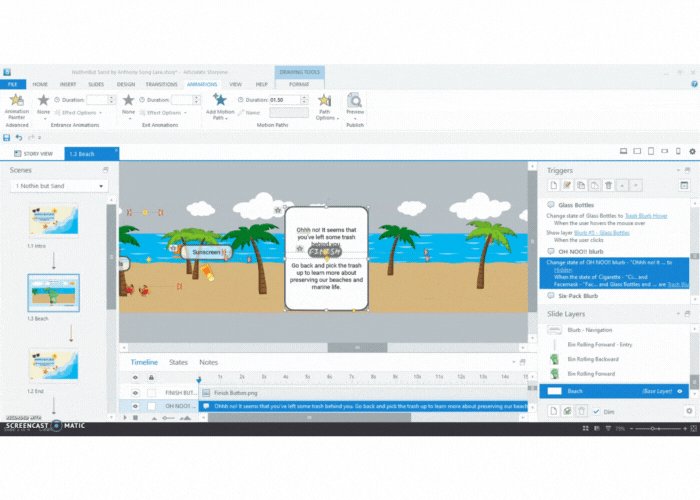
To ensure a smooth and controlled user experience in the “Nothin’ but Sand” module, I implemented various triggers and interactive elements. Firstly, I added triggers to each layer that are activated when the user clicks the right or left arrows. This allows users to navigate through the different layers and progress in the module according to their interaction.
To maintain a seamless flow, I disabled both arrows while the animation is running. This prevents users from triggering other animations or disrupting the expected path and timeline of the learning experience.
In order to guide user interaction, I incorporated hover effects over information buttons and bubble blurbs. These visual cues help users identify actionable items and provide additional information when hovered over. I also included an “X” symbol to close each blurb, triggering the completion of that specific item.
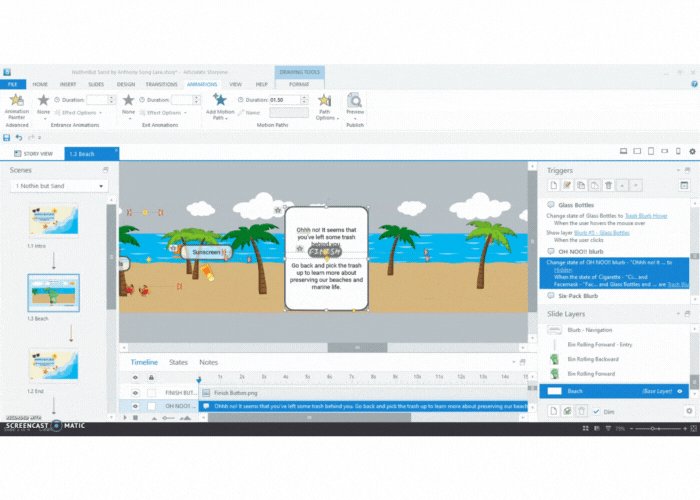
To ensure completion of the learning experience, I added a condition at the end of the timeline. This condition requires that all blurbs be activated and in a specific state, indicating that the user has engaged with all the necessary content. If the condition is not met, users will encounter a blurb indicating that some trash has been left behind, prompting them to go back and “pick it up.”
As a final touch, I decided to add a personalized certificate upon completion of the experience. The certificate dynamically populates with the name of the user entered at the beginning of the module, providing a sense of achievement and personalization.
These triggers, hover effects, conditions, and personalized elements work together to create an engaging and interactive learning experience in “Nothin’ but Sand,” ensuring users follow the intended path, actively participate, and receive a personalized certificate upon successful completion.

Articulate Storyline 360.

Articulate Storyline 360.
Reflection:
Throughout the development of the “Nothin’ but Sand” project, I gained valuable knowledge about marine life and the importance of protecting our beaches. My ultimate goal of raising awareness about our environment was successfully incorporated into the e-learning experience. It was a fulfilling and enjoyable process, especially when implementing the parallax effect. This feature allowed me to learn and become more proficient in Articulate Storyline 360, specifically in utilizing triggers, layers, and animations.
Articulate 360 is an exceptional authoring tool that has expanded my capabilities as an Instructional Designer. It offers endless possibilities for creating engaging and interactive learning experiences. I am grateful for the opportunity to explore this tool and witness the impact it can have on helping individuals learn and grow personally and professionally.
I am eagerly looking forward to my next challenge with Articulate 360. It excites me to think about developing meaningful projects that can assist others in understanding and learning important topics. With this tool at my disposal, I am confident in my ability to create impactful and innovative learning experiences for future projects.
Overview:
Inspired by a disheartening news story about the litter left behind on English Bay beach in Vancouver during the first warm day of 2023, I embarked on a mission to make a difference. Motivated to raise awareness about the significance of recycling and preserving our beaches and marine life, I conceptualized an engaging e-learning experience. “Nothin’ but Sand” was born with the aim to educate and empower individuals, teaching practical skills and promoting responsible habits to combat pollution.
My ultimate goal is to foster awareness and understanding among individuals regarding the harm inflicted upon marine life as witnessed on that day at English Bay.

Source: CBC News.
Process:
The creation process of the “Nothin’ but Sand” e-learning module began with extensive research on the most prevalent products that pollute beaches and pose a threat to marine life. Identifying these harmful items served as a foundation for my subsequent exploration into the most effective ways to discard and recycle them responsibly. Once armed with this knowledge, I organized the gathered information and carefully selected the key elements to be included in the module. With a clear vision in mind, I proceeded to design visually captivating graphics and engaging visuals that would enhance the learning experience. Additionally, I crafted a compelling storyline to guide users through the module, ensuring they remain immersed and motivated to learn. Embracing a spirit of innovation and challenge, I made the decision to incorporate the parallax effect, a dynamic and interactive design technique, which adds depth and interactivity to the overall experience. By blending thorough research, strategic organization, captivating visuals, and the incorporation of the parallax effect, “Nothin’ but Sand” aims to deliver an impactful and engaging e-learning experience that educates and empowers users to take positive action in protecting our beaches and marine life.
Adobe Photoshop.
Layer Design:
To create the parallax effect in Articulate 360, I began by designing my slide elements with multiple layers in mind. I identified five main layered components: the bin, the beach with its palm trees, the decorative elements and buttons, the ocean, and the big and small clouds. Each component was carefully aligned to ensure perfect positioning and smooth movement. I utilized animations to create the parallax effect, allowing the layers to move forward and backward at different speeds. For organizational purposes, I grouped the elements within each layer, exporting them as individual images. This approach helped streamline the processing of images within Articulate Storyline 360 and maintain a clean and organized project structure. I made sure to assign clear names to each layer and element for easy identification and organization. To animate the layers, I used the motion path animation feature, setting the direction to “left” and “right” as desired. I selected “Easing” for the animation direction to ensure smooth transitions. Additionally, I set the “Relative Start Point” to maintain alignment during the animation. The duration of the motion path was set to 1.30 seconds, with a width of 300 pixels for the closest layer and 50 pixels for the farthest layer. These settings ensured a visually appealing and cohesive parallax effect. By meticulously organizing and animating the layered components, I achieved a compelling parallax effect within Articulate 360, creating an immersive and dynamic visual experience for the “Nothin’ but Sand” e-learning module.

Articulate Storyline 360.
The Bin:
For the bin component, I implemented a dynamic approach to enhance the visual and auditory experience in the “Nothin’ but Sand” e-learning module. Firstly, I created two slide layers: one for the forward motion of the bin and another for the backward motion. This allowed me to simulate the movement of the bin in both directions. To bring the bin to life, I incorporated a wheel and utilized a circle motion path with a close circumference, creating the illusion of the wheel spinning. By adjusting the position of the bin, I effectively conveyed the sense of it moving forward and backward along the beach. To further emphasize the speed and motion of the bin, I added path tracks underneath the wheels. These tracks visually accentuated the movement, providing a more dynamic representation of the bin’s trajectory. In order to enhance the immersive experience, I also integrated the sound of the bin being dragged on the sand. This audio element adds realism and engages users by immersing them in the e-learning environment. By combining visual elements like the spinning wheel, motion paths, and path tracks, along with the auditory component of the dragging sound, the bin component of the “Nothin’ but Sand” module was designed to provide an engaging and interactive experience, capturing the attention and interest of learners.

Articulate Storyline 360.

Articulate Storyline 360.
Triggers & Conditions:
To ensure a smooth and controlled user experience in the “Nothin’ but Sand” module, I implemented various triggers and interactive elements. Firstly, I added triggers to each layer that are activated when the user clicks the right or left arrows. This allows users to navigate through the different layers and progress in the module according to their interaction. To maintain a seamless flow, I disabled both arrows while the animation is running. This prevents users from triggering other animations or disrupting the expected path and timeline of the learning experience. In order to guide user interaction, I incorporated hover effects over information buttons and bubble blurbs. These visual cues help users identify actionable items and provide additional information when hovered over. I also included an “X” symbol to close each blurb, triggering the completion of that specific item. To ensure completion of the learning experience, I added a condition at the end of the timeline. This condition requires that all blurbs be activated and in a specific state, indicating that the user has engaged with all the necessary content. If the condition is not met, users will encounter a blurb indicating that some trash has been left behind, prompting them to go back and “pick it up.” As a final touch, I decided to add a personalized certificate upon completion of the experience. The certificate dynamically populates with the name of the user entered at the beginning of the module, providing a sense of achievement and personalization. These triggers, hover effects, conditions, and personalized elements work together to create an engaging and interactive learning experience in “Nothin’ but Sand,” ensuring users follow the intended path, actively participate, and receive a personalized certificate upon successful completion.

Articulate Storyline 360.

Articulate Storyline 360.
Reflection:
Throughout the development of the “Nothin’ but Sand” project, I gained valuable knowledge about marine life and the importance of protecting our beaches. My ultimate goal of raising awareness about our environment was successfully incorporated into the e-learning experience. It was a fulfilling and enjoyable process, especially when implementing the parallax effect. This feature allowed me to learn and become more proficient in Articulate Storyline 360, specifically in utilizing triggers, layers, and animations. Articulate 360 is an exceptional authoring tool that has expanded my capabilities as an Instructional Designer. It offers endless possibilities for creating engaging and interactive learning experiences. I am grateful for the opportunity to explore this tool and witness the impact it can have on helping individuals learn and grow personally and professionally. I am eagerly looking forward to my next challenge with Articulate 360. It excites me to think about developing meaningful projects that can assist others in understanding and learning important topics. With this tool at my disposal, I am confident in my ability to create impactful and innovative learning experiences for future projects.